了解你的图标类型
应用程序和数字界面中的图标通常属于以下三类之一:
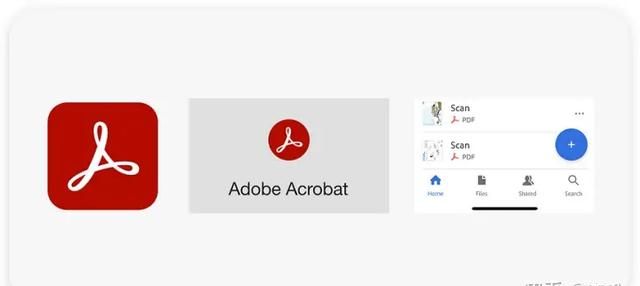
应用程序图标。这些应用程序徽标或品牌资产有各种尺寸和格式。创建时遵循 iOS 或 Android 准则,以免在商店提交过程中被放大或拒绝。
系统图标。每个平台都有自己的一套导航栏和面板。由于用户熟悉每个平台的形状和隐喻,因此最好不要重新发明。
工作流图标。位于应用程序内部——工具栏、选项栏和面板——这些减少了对文字的需求。可以防止文本拥挤,并有助于在内容本地化时保持一致的外观。

左起:应用程序图标、平台系统图标和工作流图标的示例
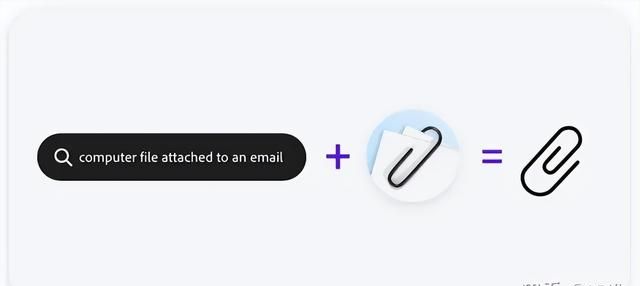
要为图标赋予意义,首先了解它将如何帮助用户成功完成任务,然后将该操作转化为视觉实体——一个隐喻。为图标找到正确的隐喻是一个以研究为指导并以想象力和灵感为完成的过程。
想象一下,在一个界面中寻找特定的功能,却找不到它,因为图标画得不好,或者隐喻太离谱或太抽象,以至于无法与动作相关联。图标应该总是熟悉和直接的,这样人们就不会猜测。

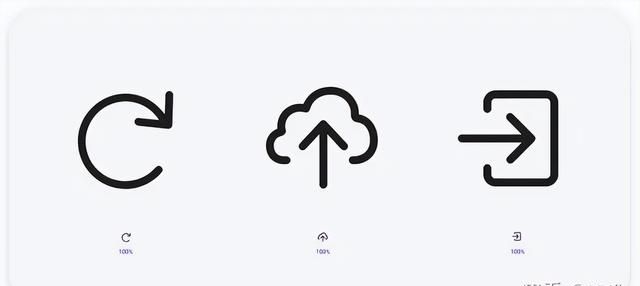
箭头有助于传达基本功能,如旋转、保存到云和登录
例如,图标中的箭头随着云存储的引入而流行起来,云存储区分了内容的存储位置。但箭头(和人字形)也是通用形状,用于传达基本方向和可计算的转换(如文件导出)。它们独特的形状使它们在小尺寸时也很容易区分,而且由于箭头的不同方向可以显示要连接、选择、下载或共享的事物之间的关系,因此它们可以快速传达可预测的结果。

视觉一致性
保持图标集的一致性很重要,提前考虑一些事情会有所帮助:
尽早定义图标样式。添加圆角半径、大小、颜色、笔划粗细和笔划末端帽等特征将有助于定义您的图标样式,但也一定要考虑图标画布内的修饰符和比例。
考虑复杂的形状。默认情况下,在图标周围添加一个或两个像素的安全空间。这将使图标集在视觉上保持一致,即使简单和复杂的形状彼此相邻放置也是如此。
重复使用形状。重复使用已有的东西(箭头、矩形、加号),而不是创建仅略有不同的新形状。