由于最近工作中遇到需要在电脑上调试手机端的功能和样式,之前也没有遇到过,所以就各种百度和试验。最后终于功夫不负有心人,成功了。(那一刻心情真滴很鸡冻啊~~~~~~~~~)。所以暂时记录下来。以免鸡冻过度再给忘记了。
好,接下来就是具体的步骤啦。由于没有什么笔墨经验,所以都是大白话啦。
需必备的条件
- 手机端下载最新的chrome浏览器
- 电脑端下载最新的chrome浏览器
- 手机和电脑都可以FQ(需要FQ这是遇到坑后才知道的)。
- 数据线
开始操作
1.把手机的开发者选项打开,然后把允许通过USB调试的选项打开
有些手机的开发者选项是隐藏的。需要一定的操作才会出来。这个可以根据各自的手机型号去百度相应的方法。
下面以我华为mate10pro为例:
首先 设置->系统->关于手机->版本号 在版本号那一列连续敲七下 就可以启动开发者模式(不用时最好关掉开发者模式)
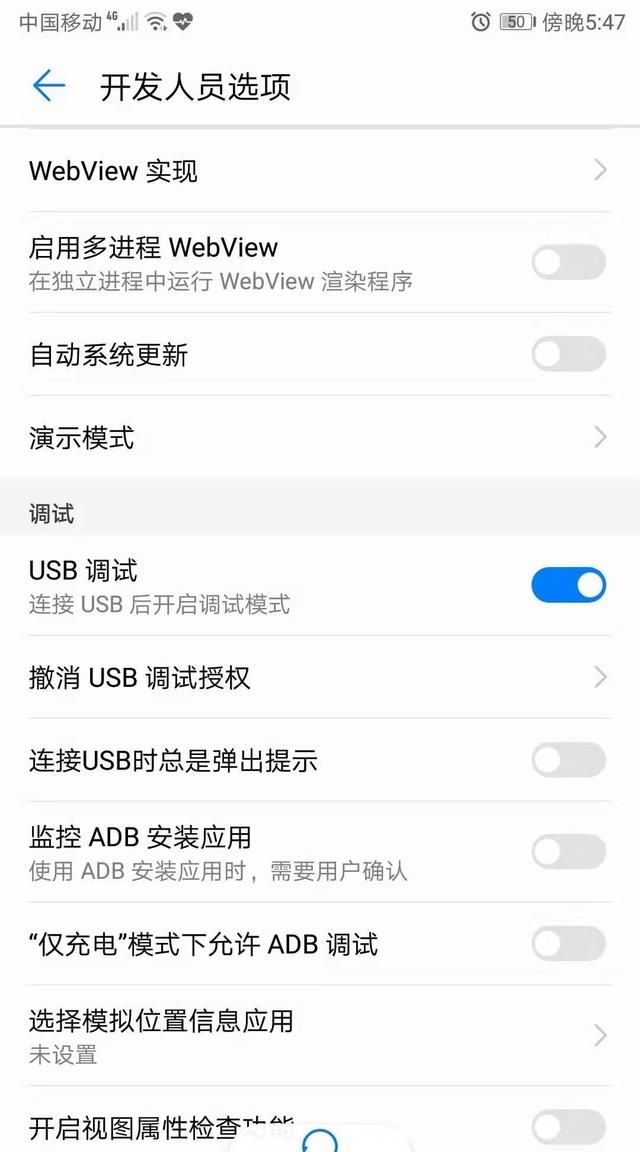
打开开发者模式后 返回系统那个页面可以看到 开发者选项 进入开发者选项 打开usb调试选项,如图:

然后用数据线连接手机和电脑,这时手机会弹出一个提示框,点击确认连接。
接下来 打开你PC端的chrome浏览器 在地址栏输入:
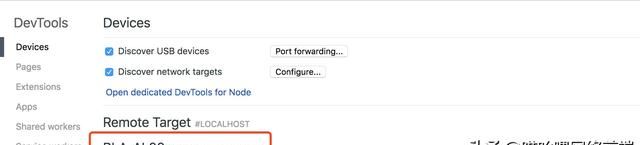
勾选上Discover USB devices这个选项 让浏览器去发现链接的设备。


你的设备如果出现在这个页面上了,就证明你连接成功了。否则就是没有连接上。
然后,在手机上打开chrome浏览器,打开你想调试的页面。
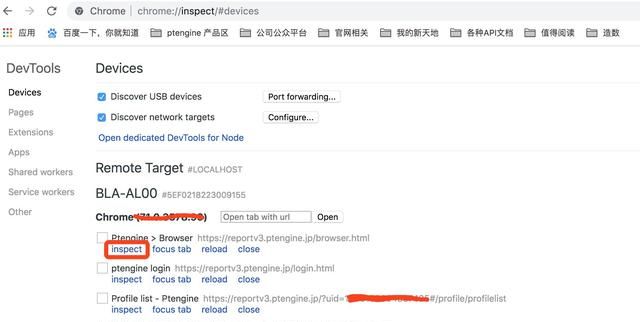
你所打开的页面就会显示在电脑上,如下图:

如果想调试哪个页面就可以点击那个页面下的 inspect ,就可以打开调试页面了。
好,这时坑来了,如果你打开后是个空白。并没有显示出你的页面。或者出现了个类似404提示。那是应该就是因为访问chrome需要FQ的原因。只要FQ的问题解决了 就会出现正常的调试页面啦。

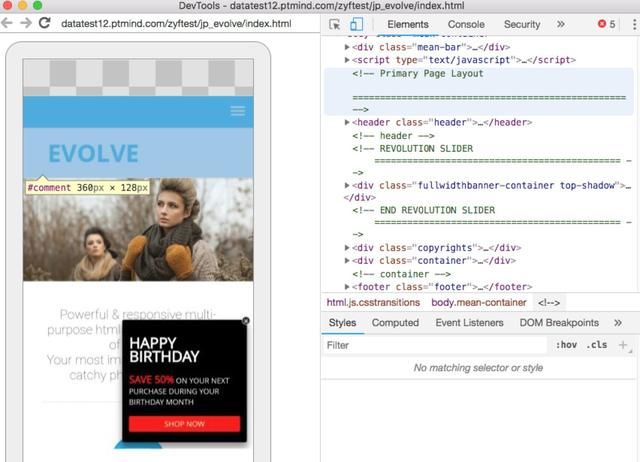
看着是不是跟PC页面调试没有什么区别呀!( ̄︶ ̄)↗
好了,接下来就可以进行你的调试之旅了。