jfinal一个轻量级的后台框架,让你在短时间内轻松实现个人从零开始开发后台的任务。对于jfinal 我就不详细介绍了,如果想了解的话可以查看 jfinal 官网:***/project/1
但是官网介绍的是使用eclipse进行开发,然而idea这么好的工具却缺少了教程。
网上大多数在idea中用的maven或者gradle开发jfinal,但是本人也确实按照流程走了一下,但是实际的工程漏洞百出经常出现bug(不知道是本人才艺不精,还是jfinal确实对这些有排斥。现在好像对maven有对应版本了)。本人是直接新建的JavaWeb项目,项目清晰明了没有bug,美滋滋!
所以接下来进入正题,教你如何轻松使用idea这么好用的工具开发 jfinal后台。
一、下载所需jar包
点击官网最下方jfinal-版本-all下载所需jar包,然后解压即可。这里我下载的是版本3.4。可点击最下方txt说明文件查看每个jar包的功能。

二、打开idea新建工程
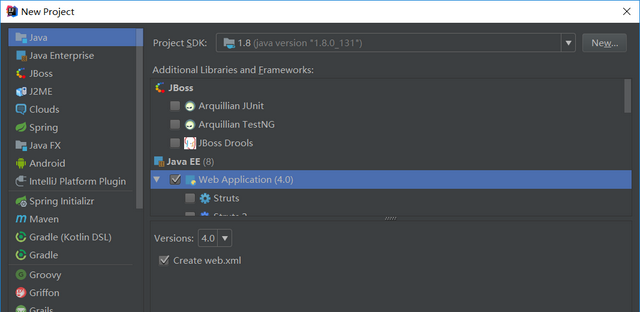
点击idea菜单File -> new project ,选择java后勾选Web Application,点击next。

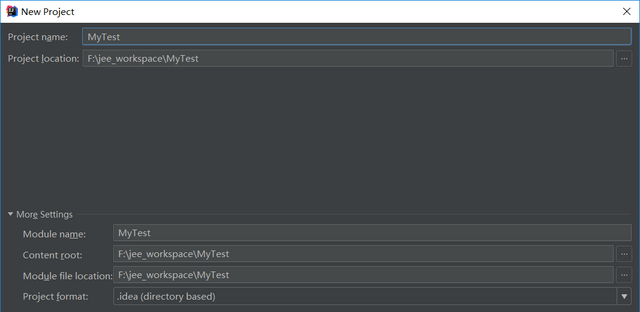
输入工程名,点击finish。

三、配置工程目录
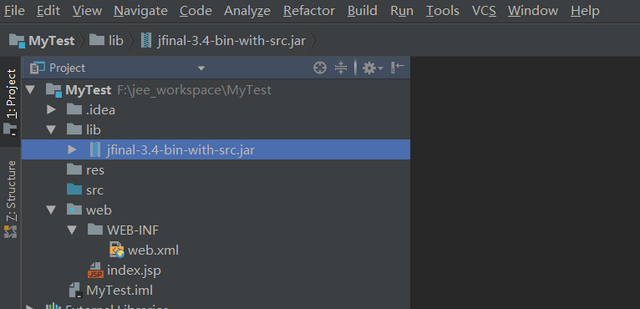
1、补全工程目录(新建lib文件夹,新建res文件夹。根据自己所需新建即可)
2、将所需jar包导入到lib文件夹(导入jar包应该不用告诉了吧,不会的自己查一下)。上两步结果如下图。

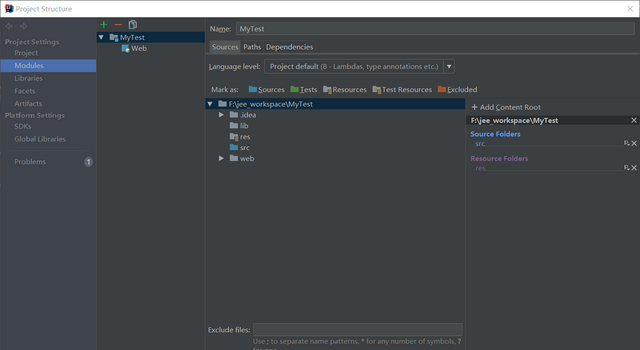
3、点击idea 菜单,File -> Project Structure(快捷键ctril + alt + shift + s) -> Module,对该工程目录进行对号操作(这里把res文件夹,对号为Resources资源文件了)。目的是让idea找到对应的文件夹,这样编译和打包时才不会出错。

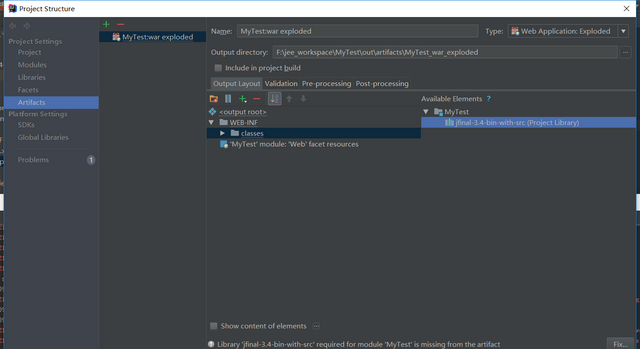
4、点击左侧Artifacts,配置你的打包文件。将右侧的jar包添加的你的打包文件中(双击)-> 点击ok,就将资源添加到了打包文件中。

以上都是新建JavaWeb工程的基本操作,以下为JFinal操作。
四、新建JFinal对应文件
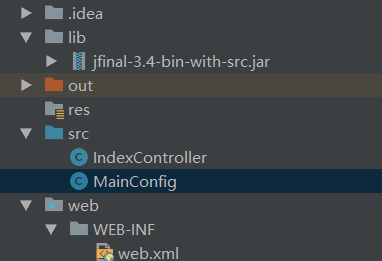
需建立如下结构文件:

1、添加 MainConfig.java
import com.jfinal.config.*;import com.jfinal.template.Engine;public class MainConfig extends JFinalConfig {// /**// * main Tomcat使用时注释,jetty使用时打开// */// public static void main(String[] args) {// JFinal.start("WebRoot", 81, "/", 5);//// System.out.println("Hello World!");// } @Override public void configConstant(Constants me) { //配置常量 } @Override public void configRoute(Routes me) { // 添加路由 me.add("/",IndexController.class); //添加index界面,路径为 / } @Override public void configEngine(Engine me) { // 添加模板文件 } @Override public void configPlugin(Plugins me) { //配置插件 } @Override public void configInterceptor(Interceptors me) { //拦截器 } @Override public void configHandler(Handlers me) { // 添加扩展 }}2、添加一个对应主界面的 Controller, IndexController.java
import com.jfinal.core.Controller;public class IndexController extends Controller{ public void index() { render("index.jsp"); }}3、更改 web.xml文件,注意将MainController文件对应src文件路径。
<?xml version="1.0" encoding="UTF-8"?><web-app xmlns="***/xml/ns/javaee" xmlns:xsi="***/2001/XMLSchema-instance" xsi:schemaLocation="***/xml/ns/javaee ***/xml/ns/javaee/web-app_3_1.xsd" version="3.1"> <filter> <filter-name>jfinal</filter-name> <filter-class>com.jfinal.core.JFinalFilter</filter-class> <init-param> <param-name>configClass</param-name> <param-value>MainConfig</param-value> </init-param> </filter> <filter-mapping> <filter-name>jfinal</filter-name> <url-pattern>/*</url-pattern> </filter-mapping></web-app>
4、更改 index.jsp
<%@ page cOntentType="text/html;charset=UTF-8" language="java" %><html> <head> <title>这是一个标题</title> </head> <body> Hello World! </body></html>
五、运行
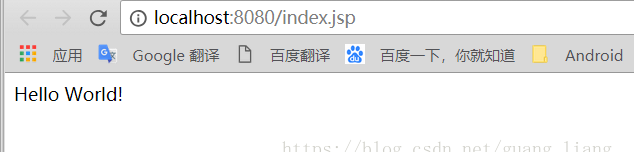
右键index.jsp -> 点击run "index.jsp"。接下来就见证了你的第一个 Hello World!

以上为hello world,但是一个后台项目少不了数据库的配置。看我更新吧,我会更新数据库配置文章的。
点击此处下载源码demo
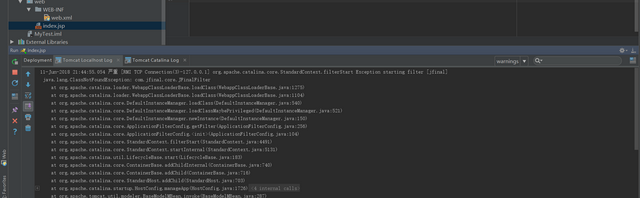
异常排错

错误原因:没有将jar包添加到 你的打包文件中。即本文的三-4步骤没做。